ধরেন খুশির ঠেলাই আপনি এমন চাইতেছেন যে,
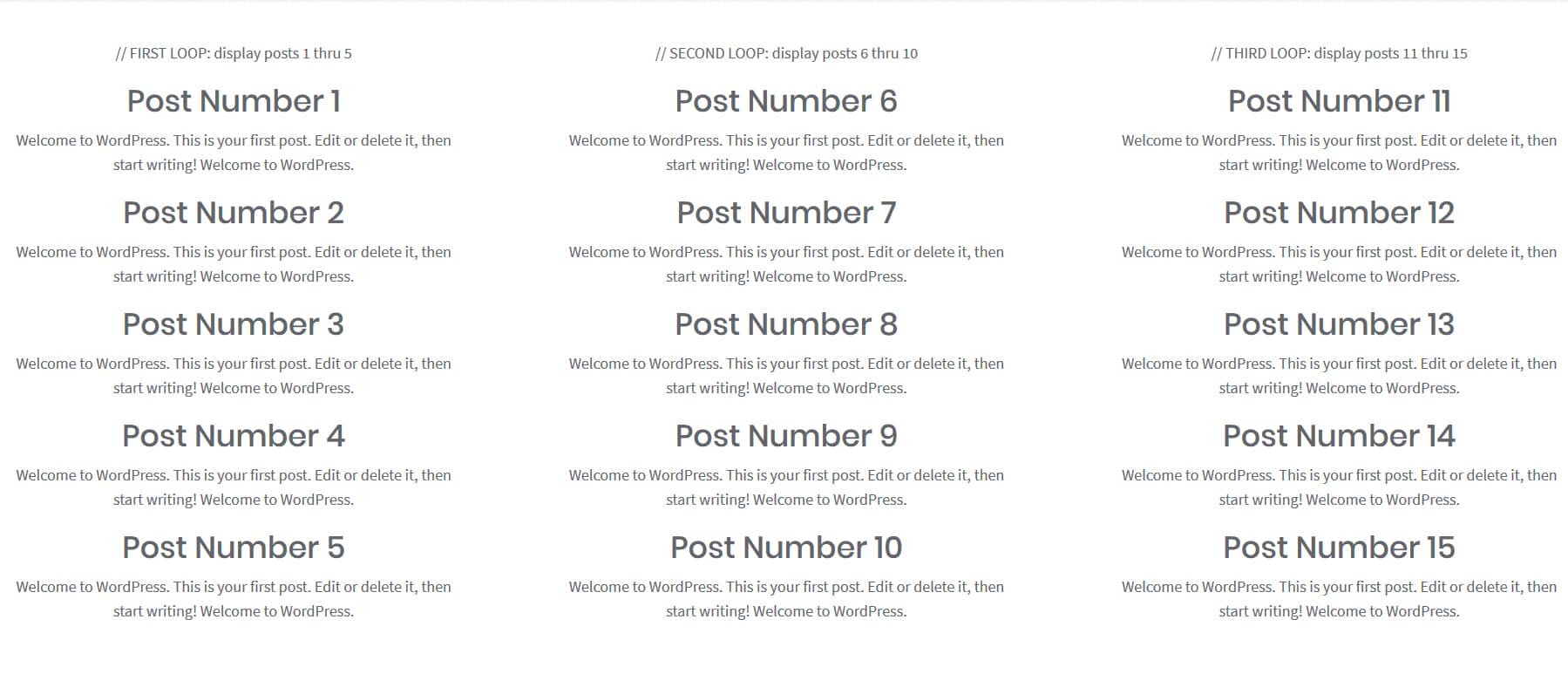
প্রথম কলামে আপনি ১ থেকে ৫ নম্বর পর্যন্ত ৫টি পোষ্ট দেখাতে চান,
দ্বিতীয় কলামে আপনি ৬ থেকে ১০ নম্বর পর্যন্ত ৫টি পোষ্ট দেখাতে চান, আবার
তৃতীয় কলামে আপনি ১১ থেকে ১৫ নম্বর পর্যন্ত ৫টি পোষ্ট দেখাতে চান।
কিভাবে করবেন কাজটি?
সম্পূর্ণ কোড নিচে দেওয়া হল।
<div class="container">
<div class="row">
<div class="col-md-4">
// FIRST LOOP: display posts 1 thru 5
<?php query_posts('showposts=5'); ?>
<?php $posts = get_posts('numberposts=5&offset=0'); foreach ($posts as $post) : start_wp(); ?>
<?php static $count1 = 0; if ($count1 == "5") { break; } else { ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php $count1++; } ?>
<?php endforeach; ?>
</div>
<div class="col-md-4">
// SECOND LOOP: display posts 6 thru 10
<?php query_posts('showposts=5'); ?>
<?php $posts = get_posts('numberposts=5&offset=5'); foreach ($posts as $post) : start_wp(); ?>
<?php static $count2 = 0; if ($count2 == "5") { break; } else { ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php $count2++; } ?>
<?php endforeach; ?>
</div>
<div class="col-md-4">
// THIRD LOOP: display posts 11 thru 15
<?php query_posts('showposts=5'); ?>
<?php $posts = get_posts('numberposts=5&offset=10'); foreach ($posts as $post) : start_wp(); ?>
<?php static $count3 = 0; if ($count3 == "5") { break; } else { ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php $count3++; } ?>
<?php endforeach; ?>
</div>
</div>
</div>
উপরের কোড টা সঠিক কাজ করতে আপনার ওয়ার্ডপ্রেসে অবশ্যই বুটস্ট্রাপ কল করতে হবে।
আপনি বুটস্ট্রাপ ছাড়া কাজ টি করতে চাইলে নিচের কোড টি আপনার জন্য।
<div class="column_wrap">
<div class="column_01">
// FIRST LOOP: display posts 1 thru 5
<?php query_posts('showposts=5'); ?>
<?php $posts = get_posts('numberposts=5&offset=0'); foreach ($posts as $post) : start_wp(); ?>
<?php static $count1 = 0; if ($count1 == "5") { break; } else { ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php $count1++; } ?>
<?php endforeach; ?>
</div>
<div class="column_01">
// SECOND LOOP: display posts 6 thru 10
<?php query_posts('showposts=5'); ?>
<?php $posts = get_posts('numberposts=5&offset=5'); foreach ($posts as $post) : start_wp(); ?>
<?php static $count2 = 0; if ($count2 == "5") { break; } else { ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php $count2++; } ?>
<?php endforeach; ?>
</div>
<div class="column_01">
// THIRD LOOP: display posts 11 thru 15
<?php query_posts('showposts=5'); ?>
<?php $posts = get_posts('numberposts=5&offset=10'); foreach ($posts as $post) : start_wp(); ?>
<?php static $count3 = 0; if ($count3 == "5") { break; } else { ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php $count3++; } ?>
<?php endforeach; ?>
</div>
</div>
সিএসএস দিয়ে কলাম স্টাইলিং
/* three column layout */
div.column_01 {
float: left;
clear: none;
width: 33%;
}
div.column_02 {
float: left;
clear: none;
width: 33%;
}
div.column_03 {
float: right;
clear: none;
width: 33%;
}